タグ: グラフ化
「内閣支持率」のグラフを更新しました。(2019年9月のデータを掲載)
【Access Report】 2019年8月
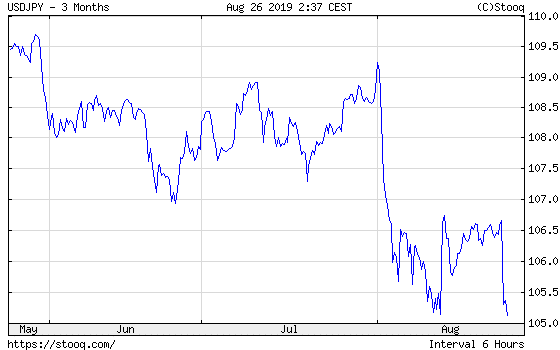
【ドル円】米中摩擦で円高に(執筆時点で105円14銭)
ドル円
 東京市場が開いたあとは少し戻して105円台前半になっていますが、夜の段階では104円半ばまで下落しました。相場的には今年1月以来ということですがそのときは一時的な状態であったので、水準としては2016年夏頃ぐらいまで戻る感じかもしれません。
東京市場が開いたあとは少し戻して105円台前半になっていますが、夜の段階では104円半ばまで下落しました。相場的には今年1月以来ということですがそのときは一時的な状態であったので、水準としては2016年夏頃ぐらいまで戻る感じかもしれません。
【外国為替相場】韓国ウォンは大丈夫なんでしょうか
[東京 14日 ロイター] – <09:04> ドル106.56円まで反落、関税延期で「問題さらに長期化」 海外市場で106.98円まで切り返したドルは、現在106.56円まで反落。特段の進展がない中、米国が突然表明した対中関税の発動延期は「ただ問題を長引かせるだけ」(外銀)と懸念する声が出ていた。 それでも前日にドルが105円割れ目前の水準から、107円目前まで2円弱買われたのは「最近の円高で多くの短期筋が円買いに傾いていたため」(トレーダー)。損失確定の円売りを誘発するストップロスを巻き込んでドルの上昇が勢いづいたようで、ドルの上値ではもう一度円買いポジションの構築を狙う向きが少なくないという。
〔マーケットアイ〕外為:ドル106.56円まで反落、関税延期で「問題さらに長期化」 – ロイター
「内閣支持率」のグラフを更新しました。(2019年8月のデータを掲載)
【ドル円】円高らしいですね
ということらしいので、久しぶりに外国為替を見てみました。 ちなみに前回も円高のニュースがあったとき(2018年3月)で、その時の水準は1ドル106円43銭。任天堂、円高響き大幅減益=「スイッチ」は好調持続(時事通信) – Yahoo!ニュース
任天堂が30日発表した2019年4~6月期連結決算は、純利益が前年同期比45.7%減と大幅減益となった。対ユーロを中心に、円高に伴う120億円の為替差損が発生したことが主因。研究開発費が前年同期に比べ10億円増えたことも、利益を押し下げた。 一方、主力の家庭用ゲーム機「ニンテンドースイッチ」は好調を維持。売上高は2.4%増の1721億1100万円と増収を確保した。 スイッチは本体、ソフトともに堅調。特に6月発売のソフト「スーパーマリオメーカー2」の出足が好調だった。世界最大のゲーム市場である中国での販売時期については「未定」としている。
「内閣支持率」のグラフを更新しました。(2019年7月のデータを掲載)
京都市の季節ごとの平均気温推移をグラフ化しました。
かつて京都市の気温について定期的にチェックしていた時期があり、今までもデータとしては存在していたんですが、非常に扱いづらい独自の形式になっていました。それを今回、フレームワーク変更に伴って他のグラフと同じ形式のデータに変換し、Chart.jsとして書き出せるようにしてみました。
【Chart.js】グラフの変更が完了しました【#np2020】
これまでのFlashを使ったグラフからChart.jsを使ったグラフへの切り替えが完了しました。既存のデータを現在のシステムに移行する必要がありましたが、Laravelで適当なコマンドツールを作って、amChartのXMLファイルを読み込んで解析、必要に応じてデータベース上にテーブルを作ってデータを入力という流れで簡単にコンバートできました。特にLaravelのEloquent ORMには助けられてばかりです。素敵すぎ。





 内閣支持率のグラフを更新しました。
内閣支持率のグラフを更新しました。