タグ: github
【メモ】ローカルの Windows で GitHub Actions をテストする
【GitHub】Windowsで複数アカウントを自動的に切り替えてcloneするまで【メモ】
【メモ】GitHubに登録しているSSHキーをサーバに登録してpullする
特定のリポジトリでgit pullしたら「Permission denied (publickey)」と怒られた場合【#np2020】
Amazon Lightsailを準備して静的サイトをデプロイする(Apache2.4+PHP7)【#np2020】
GitHub Wiki を使って店舗の作業マニュアルを作成する
 今僕が担当しているポジションを複数のスタッフが手伝うないしは引き継ぐことになりそうなので、どんなことをどんな手順で教えるか考えているのですが、相手が経験のある人間というわけではなく、口で一度説明すればすぐ出来るような作業でもないので、少しドキュメントにまとめておきたいと考えました。そうなっていれば、業務中にちょっとした迷いがあった時でも参照することが出来ます。僕の時もそんなのがあったら楽だったんですが、あいにく飲食店にはそんなものありません。大手チェーンにはいわゆる「業務マニュアル」はあるかも知れないけど、まあそういうことじゃないです。なぜならみんな料理人たちの頭に入っているから……
……と言いたいところですが、実際には単純にそういう文化ではないだけです。ドキュメントで(メモ書きでも良いけど)きちんと残すとということはあまりしません。そのおかげで「去年これどうしてたっけ」とか「前やったときはどんなだったっけ」とか、割と曖昧な記憶のまま、何人かで「多分こうなんじゃないか」と言って曖昧に進めていくことが多いです。それで上手く行ってるんだろうから別にそれがどうっていうわけじゃないですけど、僕自身が関わる部分についてはもうちょっとね。「記憶力」という個人差が大きく加齢に伴って減衰するような不確かな能力に頼るのではなく、誰が見ても同じように解釈できるドキュメントとして残しておきたいと思ったのでした。
というわけで、やってみた。
今僕が担当しているポジションを複数のスタッフが手伝うないしは引き継ぐことになりそうなので、どんなことをどんな手順で教えるか考えているのですが、相手が経験のある人間というわけではなく、口で一度説明すればすぐ出来るような作業でもないので、少しドキュメントにまとめておきたいと考えました。そうなっていれば、業務中にちょっとした迷いがあった時でも参照することが出来ます。僕の時もそんなのがあったら楽だったんですが、あいにく飲食店にはそんなものありません。大手チェーンにはいわゆる「業務マニュアル」はあるかも知れないけど、まあそういうことじゃないです。なぜならみんな料理人たちの頭に入っているから……
……と言いたいところですが、実際には単純にそういう文化ではないだけです。ドキュメントで(メモ書きでも良いけど)きちんと残すとということはあまりしません。そのおかげで「去年これどうしてたっけ」とか「前やったときはどんなだったっけ」とか、割と曖昧な記憶のまま、何人かで「多分こうなんじゃないか」と言って曖昧に進めていくことが多いです。それで上手く行ってるんだろうから別にそれがどうっていうわけじゃないですけど、僕自身が関わる部分についてはもうちょっとね。「記憶力」という個人差が大きく加齢に伴って減衰するような不確かな能力に頼るのではなく、誰が見ても同じように解釈できるドキュメントとして残しておきたいと思ったのでした。
というわけで、やってみた。
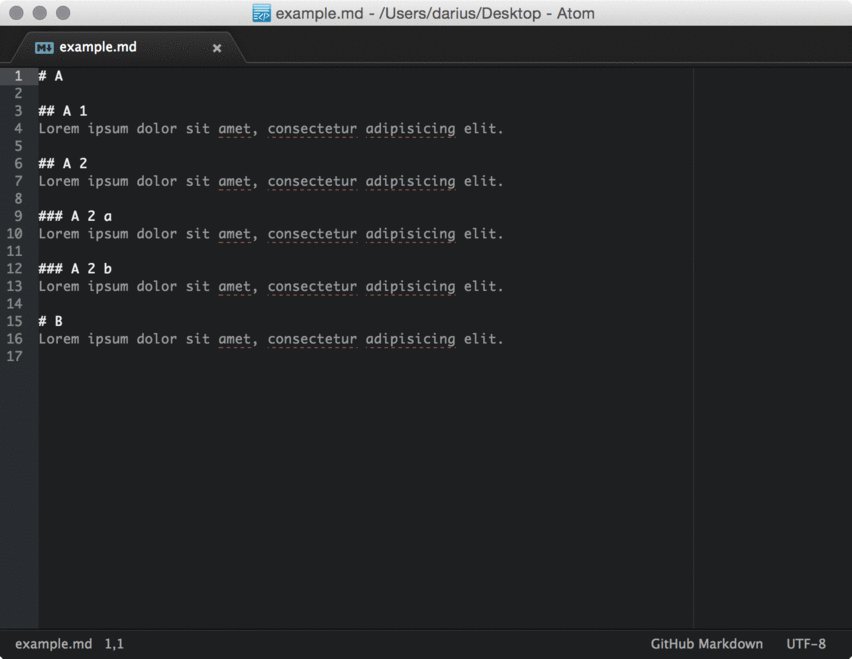
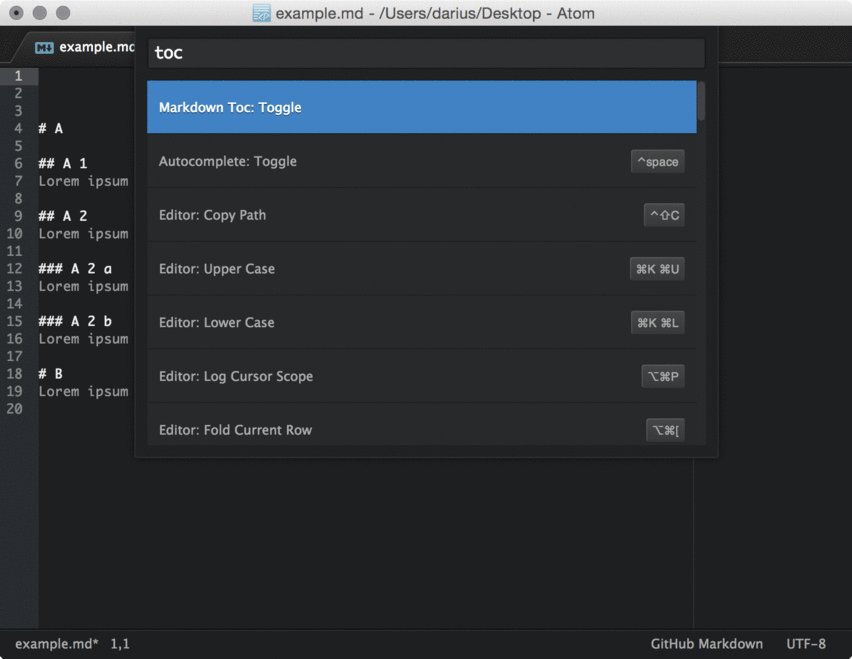
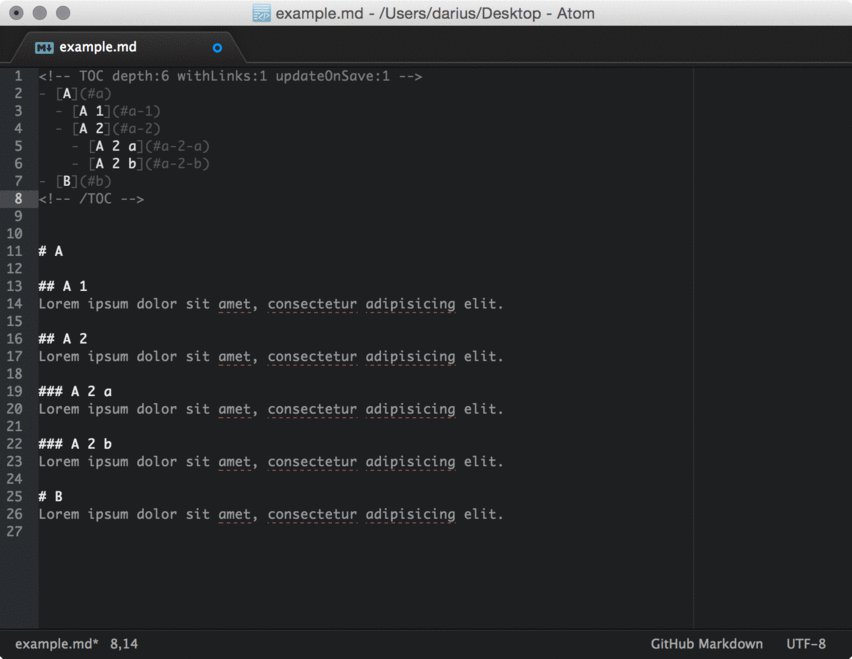
GitHub Wikiで目次を挿入する(ATOMの場合)
GitHub Pages がすごい便利【#np2020】
【メモ】gitコマンドも省入力
 これつながりで。
【メモ】シェルスクリプトを省入力で実行する | mutter
打ち込む回数の多いgitコマンドも省入力にしてしまいたいなあと思っていたんですけど(前世の記憶で出来るような気がしてたけど思い出せなかった)、なるほどエイリアスを設定すれば良いんですね。
よく使うgitコマンドのエイリアスを設定して開発効率をアップする – Qiita
これつながりで。
【メモ】シェルスクリプトを省入力で実行する | mutter
打ち込む回数の多いgitコマンドも省入力にしてしまいたいなあと思っていたんですけど(前世の記憶で出来るような気がしてたけど思い出せなかった)、なるほどエイリアスを設定すれば良いんですね。
よく使うgitコマンドのエイリアスを設定して開発効率をアップする – Qiita