
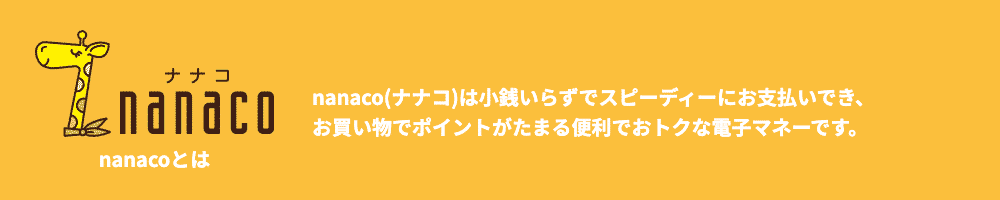
WordPressが生成するメディアのサムネイルは自動的に中心部を選択するので、この場合、サムネイルはこんな感じになります。

仕組みとしては合っているんですが、これが記事のサムネイルとして表示されていても意味が解らないので、出来ればnanacoのキリン(ナナコと言うらしいです)をメインに持ってきたい。
というわけで使うプラグインが「Post Thumbnail Editor」です。
To meet the needs of themes where the post-thumbnails have random and capricious sizes (which causes wordpress to crop images simply from the middle (either chopping off the top and bottom or chopping off the sides), this plugin attempts to give the users an interface to manually fix those thumbnail and random images.
Post Thumbnail Editor – WordPress plugin | WordPress.org
使い方
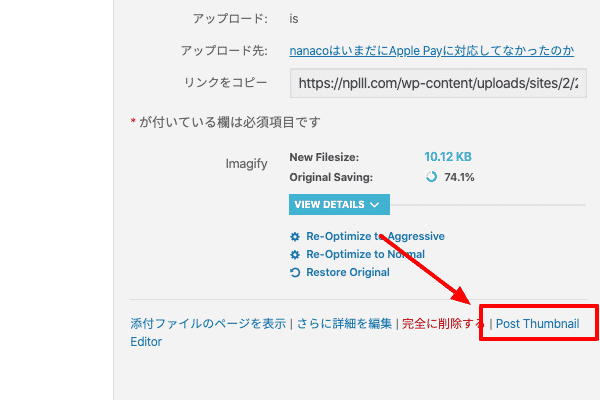
使い方は簡単で、このプラグインをインストールしてメディアのページを開くと「Post Thumbnail Editor」というリンクが表示されるのでクリックします。
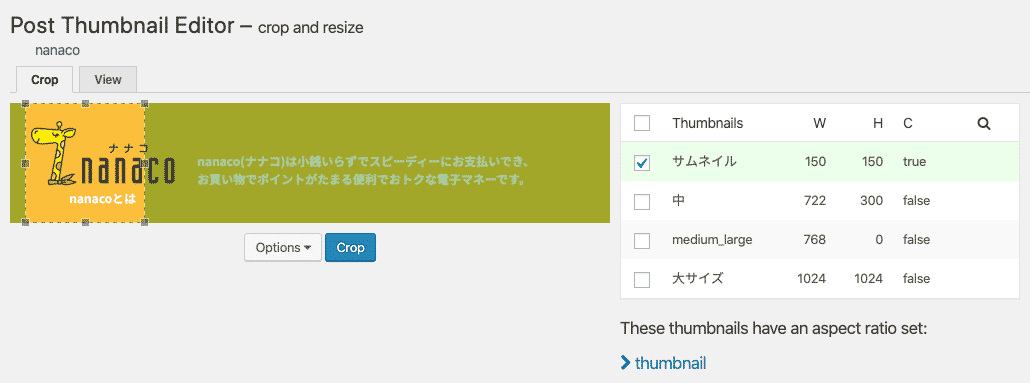
続いて表示される画面で更新したい画像サイズ(今回の場合は「サムネイル」)をクリック、編集したい場所を選択して「Crop」を押します。

これだけで、サムネイルがこうなります。

ね?簡単でしょ?
これまで微妙な切られ方してもしょうがねーなーと諦めてたんですけど、このプラグインがあればちょうど良い感じに自分で調整可能です。便利。