タグ: css
久しぶりにブログのCSSを更新しようとしたらエラーが出た
【メモ】PostCSSが面白そう
Smarty経由で久しぶりにCSSの話を見て、それlessで出来るよみたいな話を見掛けてlessとscssの違いを調べてたら「Bootstrap5ではScssからPostCSSになります」みたいな話を読んで興味を持ったという流れ。実際にはBootstrap5では使っても使わなくても良いということになってるみたいですが。
「Font Awesome 5」をインストールして「Understrap-child」の「Font Awesome 4」と同居させてみた(メモ)
このブログは「Understrap」というほぼスケルトンのWordPressテーマの子テーマ「Understrap-child」を利用して作成しています。で、その「Understrap-child」は「Font Awesome」をサポートしているんですが、そのバージョンが「4.7.0」で最新の「Font Awesome 5」に対応していません。なのでFont Awesomeでアイコンを検索して利用しようとしても使えないっていう。というわけで、ここに「Font Awesome 5」をインストールしてみます。
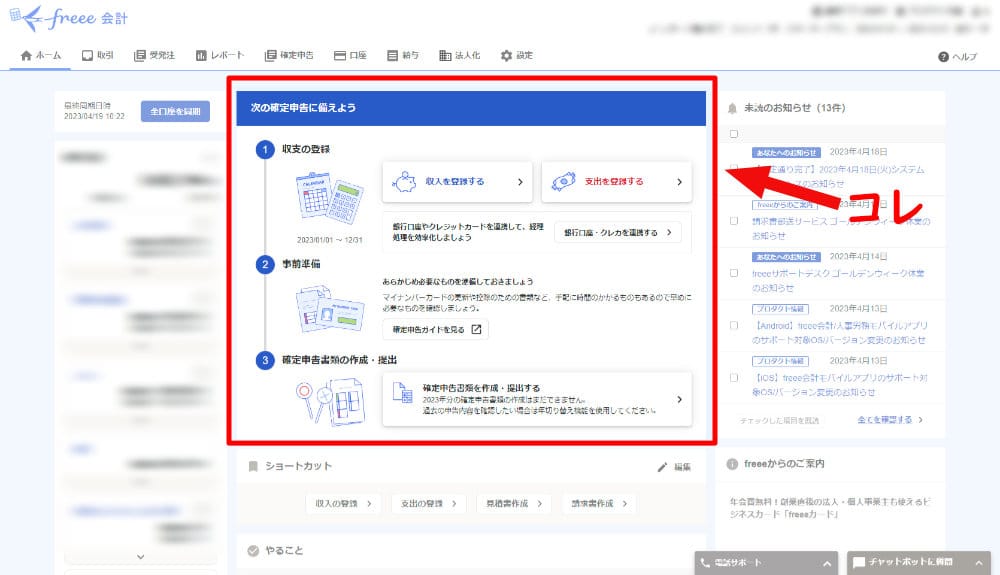
freeeのヘルプアイコンが邪魔
確定申告の季節ということで、まとめたレシートを眺めながら取引を登録しているのですけど、その登録画面に出てくるヘルプアイコンがとにかく邪魔。ヘルプアイコンにマウスが当たるとヘルプを表示してくれるんですが、そのバルーンが他の入力欄を覆い隠してしまうんですよね。どこかを一回クリックしないとバルーンは消えないので一手間掛かる。ヘルプ自体は親切だとは思うんですけど、同じ作業をずっとやっている中でいつもは要らないんですよ。なんとかならんか。
Yahoo!ニュースで表示されるコメントのポップアップを非表示にする
【メモ】BootstrapVueで見出しのないtableを作る
開発環境の大幅な刷新が必要性はわかるけれども(しんどい)
パートタイムなエンジニアとして復帰してから早くも1年と8ヶ月が経ちました。早いなあ。始めの1年2ヶ月は前任者であり技術部門の責任者であったAさんの部下として、Aさん退職後の6ヶ月間は責任者代理として仕事をしてきましたが、開発環境を変えるというのは楽しいけれどしんどいですね。自分の趣味であれば新しい技術に対しては楽しさ100で接することが出来るんですけど、業務でってことになると学習コストがそのまま納期へのプレッシャーとなっていくので、なかなか楽しんでばかりもいられない。ただでさえ歳取って新しいことが入って来にくくなってるので、若い頃よりもさらに学習コストが掛かる。きついなー。
Laravel + Bootstrap4でレスポンシブ・フォントサイズ(Responsive font sizes/rfs)を有効にする【#np2020】
 Bootstrap v4.3から、デバイスやビューポートのサイズに合わせてフォントサイズを変更することが出来る「レスポンシブ・フォントサイズ」に対応しています。ドキュメントを読むと、
Bootstrap v4.3から、デバイスやビューポートのサイズに合わせてフォントサイズを変更することが出来る「レスポンシブ・フォントサイズ」に対応しています。ドキュメントを読むと、
RFSは、 $enable-respond-font-sizes Sass変数を true に変更してBootstrapを再コンパイルすることで有効になると書いてあります。 Laravelの場合、Bootstrapのソースコードはnode_modulesディレクトリ以下にあり、そこに設定ファイルもあるのですが、このディレクトリはレポジトリに登録されていないために環境によってかわることがあるし、Nodeのトラブルを解決する為に削除→再インストールをされることもあるディレクトリです。なので、ここの設定を変更してもあんまり意味がありません。 ていうかそもそも「laravel/node_modules/bootstrap/scss/vendor/_rfs.scss」では、
// Disable RFS by setting $enable-responsive-font-sizes to false
$enable-responsive-font-sizes: true !default;SCSSコンパイル時に「Incompatible units rem and px」エラー【#np2020】
 以下の構成をコンパイルしようとしたときに
以下の構成をコンパイルしようとしたときに
├ resouces
│ ├ _variables.scss
│ └ app.scss
└ public
└ app.css $nav-link-height: $font-size-base * $line-height-base + $nav-link-padding-y * 2 !default;
^
Incompatible units rem and px.数式に含まれている要素の単位は同じじゃないとダメだよということなんですね。 ソースを見返してみると「_variables.scss」の中で「$font-size-base 」が「px」で指定されていましたが、ここはBootstrap4が使っている部分なので「rem」で指定しないといけません。 というわけで「14px」を「0.9rem」に変換して再度コンパイルしたら無事成功。なるほど。