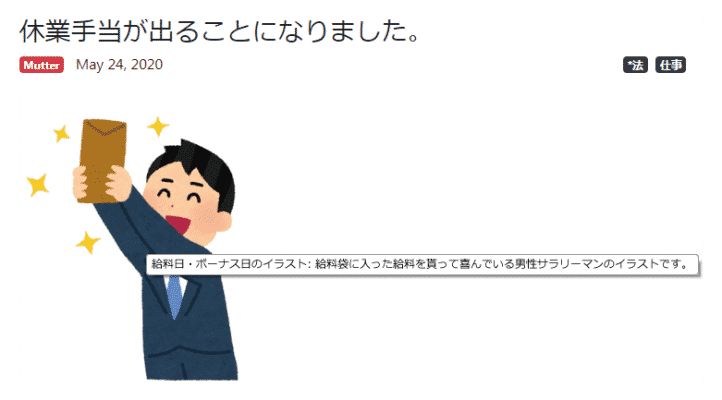
いらすとやさんの画像がアイキャッチになっている記事では、その画像がどういう画像なのかわかるようにして欲しい
というリクエストがあったので、アイキャッチ画像をマウスオーバーしたときに、アイキャッチ画像に設定した「代替テキスト」と「概要」が表示されるようにしてみました。
以下、WordPressのカスタマイズ例です。
アイキャッチの「代替テキスト」と「概要」を取得する部分
$post_thumbnail_id = get_post_thumbnail_id($post->ID);
if($post_thumbnail_id) {
$post_thumbnail = get_post($post_thumbnail_id);
$post_thumbnail_text = get_post_meta($post_thumbnail_id,'_wp_attachment_image_alt',true);
$thumbnail_title = $post_thumbnail_text.': '.$post_thumbnail->post_content;
} else {
$thumbnail_title = '';
}アイキャッチのIDを取得しそのアイキャッチの情報を取得し、title属性に挿入するテキストを合成しています。上では省略していますが、「$post_thumbnail->post_content」の有無でコロンの有無を調整した方が見た目キレイになります。
アイキャッチのtitle属性に「代替テキスト」と「概要」を設定する部分
echo get_the_post_thumbnail( $post->ID, 'medium', [
'class' => 'mb-5'
,'title' => trim(strip_tags($thumbnail_title))
] );これで「代替テキスト」と「概要」が設定されていれば、マウスオーバーで表示されるようになります。
オマケ:本当はテンプレートに書くんじゃなく
functions.phpに処理を書いて、「get_the_post_thumbnail()」を拡張するなり代替するなりした方が機能的だとは思うんですが、上手く動かせなかったのでとりあえずこれで。他に良い手段を思いついたらまた更新します。オマケ:「get_the_post_thumbnail()」の仕様はこうなってます
$attr のデフォルトは下記のとおりです。
テンプレートタグ/get the post thumbnail – WordPress Codex 日本語版$default_attr = array( 'src' => $src,// アイキャッチ画像の URL 'class' => "attachment-$size",// 指定した大きさ 'alt' => trim( strip_tags( $attachment->post_excerpt ) ),//アイキャッチ画像の抜粋 'title' => trim( strip_tags( $attachment->post_title ) ),//アイキャッチ画像のタイトル );
どういうことかというと、デフォルトでtitle属性にアイキャッチ画像のタイトルが設定されるようになっているそうです。でも実際は動かないんだよなあ。alt属性には「代替テキスト」が入るんですけど。
これの元になっている関数「wp_get_attachment_image()」を見ると、
$default_attr = array(
'src' => $src,
'class' => "attachment-$size_class size-$size_class",
'alt' => trim( strip_tags( get_post_meta( $attachment_id, '_wp_attachment_image_alt', true ) ) ),
);
$attr = wp_parse_args( $attr, $default_attr );となっていて、title属性には特に何も触れていないようなので、「get_the_post_thumbnail()」の記述が間違っていると言うことなんでしょうね。