このブログで採用しているのは「Understrap」といういわばスケルトン的なテーマ(大枠だけあって細かいデザインは自分で行う)なのですが、それでもこれだけ綺麗に作成できて、技術の進歩って素晴らしいなと。スマホに対応するときに気をつけなければいけないこと、それを1つも勉強しなくたってスマホで綺麗に見えるんですもんね。
せっかくなので、Googleが作成している「モバイルデバイスから使いやすいか」を分析するテスト「モバイルフレンドリーテスト」を実施してみましょう。
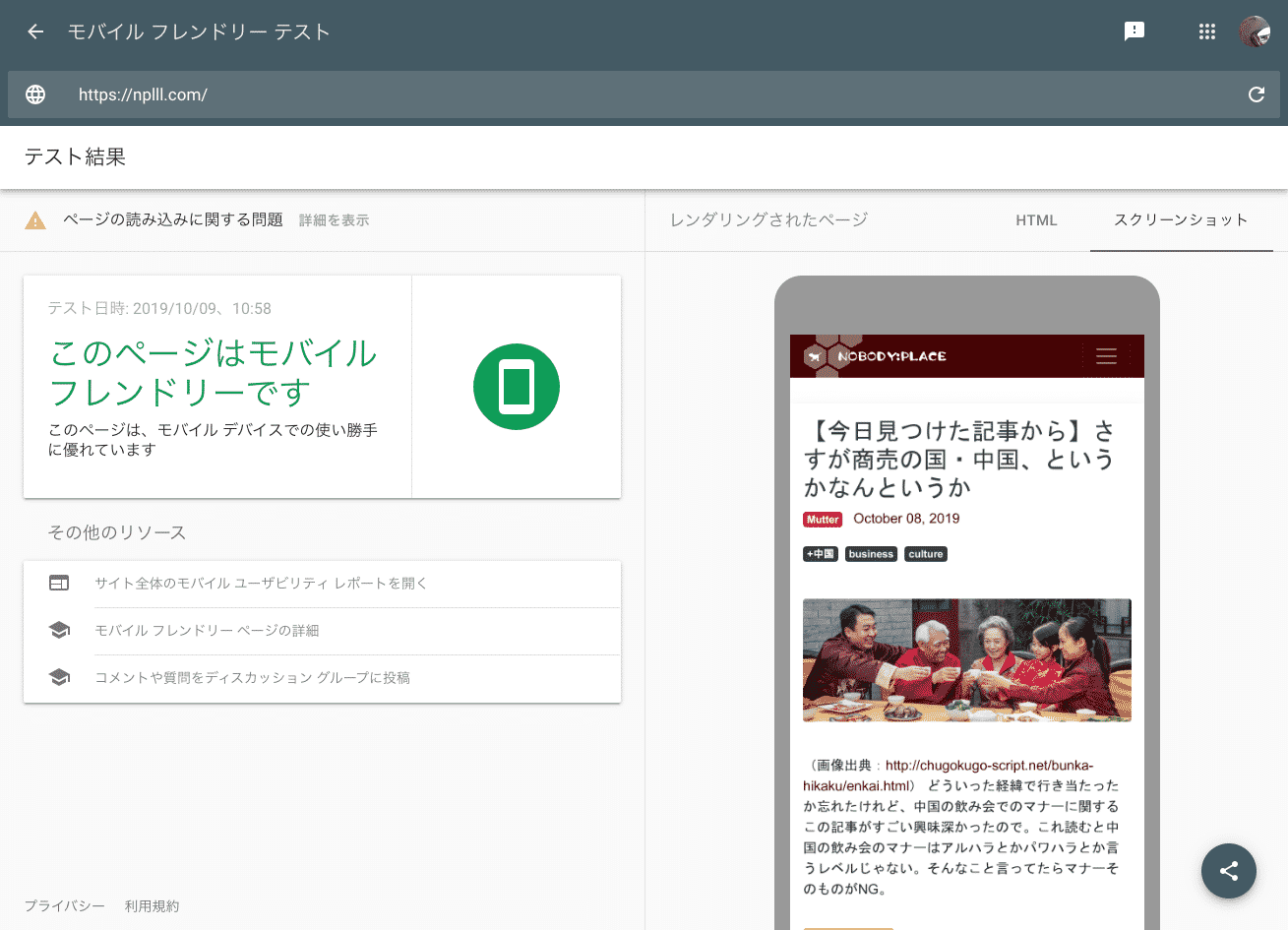
Google モバイルフレンドリーテスト 結果

というわけで、OKでした。
いくつか出ている「ページの読み込みに関する問題」はGoogleアドセンスに関する問題で、気にしなくて良いようです。僕の方ではどうしようもないですし。
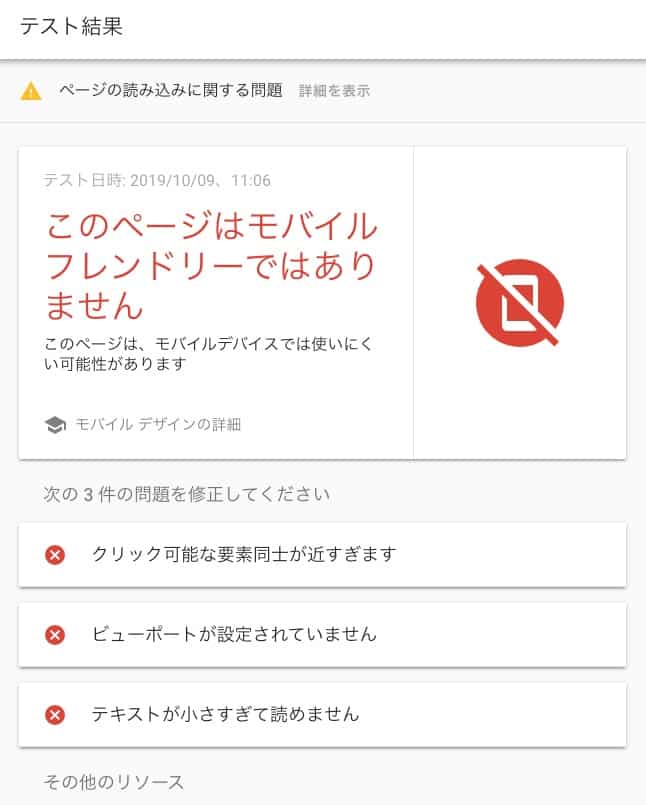
モバイルフレンドリーテストNGの場合
ちなみにスマホに対応していないサイトではこんな感じの結果になるらしいです(現在、仕事でスマホ対応リニューアル作業中のサイトです)。
「テキストが小さすぎて読めません」「クリック可能な要素同士が近すぎます」わかるわー。めっちゃ拡大してめっちゃ慎重にタップしないと狙った要素をクリックできないのよな。たぶん移行前のこのブログもこんな感じだったんだろうなあ。
Web制作現場では「モバイルファースト」(モバイル向けデザインから始めてPC用をそこから作成する考え方)と言われて久しいですが、最近ニュースサイトなんかでよく見掛けるのが「PC用デザインがモバイル版とほとんど同じ」というもの。開発側からすると効率的なんだろうけど、利用者としてはそれはそれでちょっと使いづらいところもあるよなあと思っています。例えばメニューをPC版でもハンバーガーメニューに格納することで記事にフォーカスしやすくなる反面、回遊性は落ちるとかね。ちゃんとやれば1つのコードで見た目だけ大きく変えることは十分可能なはずなんですけど。
もしかするとそのうち「モバイルフレンドリー」であることは当たり前になって、逆に「デスクトップフレンドリー」とでもいうべき要素を測るテストが必要になってくるのかも知れないですね。
(スマホなどモバイルデバイスに対してPCなどの固定デバイスってなんて言うんだろう?)