カスタムスタイルシート
「Stylus」などのブラウザ用拡張機能を使用して下さい。適用するスタイルシートはこんな感じ。@-moz-document domain("freee.co.jp") {
.final_return_home_onboarding___StyledDiv-z88cav-0,
section:has(.final_return_home_onboarding___StyledDiv2-z88cav-2) {
display: none;
}
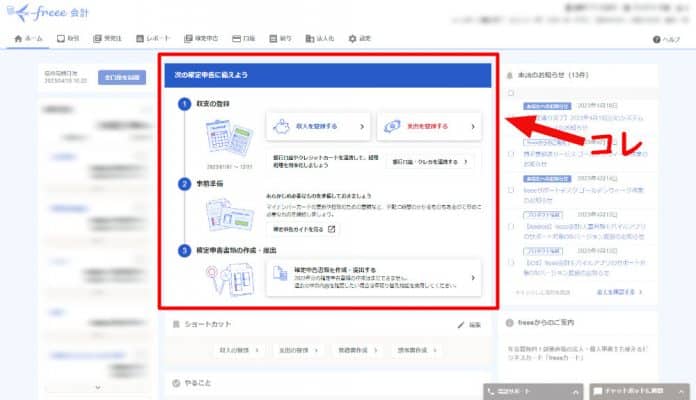
}あんまり消しやすい構造になっていなくて、HTMLが更新されたらあっという間に効かなくなりそうな設定ですが、他に思いつかないので仕方が無いです。もしかすると文字列「次の確定申告に備えよう」で検索してその親要素と、その親要素の次の要素を消すみたいなことも出来るかもしれませんが、とりあえず。
カスタマサポートに問い合わせてみた結果は
勝手なことをする前に一応カスタマサポートにも問い合わせてみたのですけど返答は、大変恐れ入ります。freee会計ホーム画面の「次の確定申告に備えよう」につきまして、削除、表示の編集といった処理が現状出来かねる次第でございます。
お客様にはご不便おかけしており申し訳ございません。お客様の貴重なご意見、ご要望は開発部署へも共有させて頂き、今後のアップデートの参考とさせて頂ければと存じます。
ご要望通りの仕様とならず恐縮ではございますが、何卒今後の改善にご期待頂けますと幸いです。
以上となります。
で、簡単に言うと「できねーよ」ということでした。いやあ、freeeってUIとかきちんとしてる印象だったんですけどこれひとつでこれまでのトップページに対するUI設計を台無しにしていることがなぜわからないのかものすごい疑問です。
トップページを開いてすぐにやることが把握出来るように「自動で経理 9件 が登録待ちです。「自動で経理」 から登録しましょう」みたいな表示があるんじゃないん?いままでファーストビューを大事にするデザインでずっときてそれで使いやすくなってたのに、1回読んだら必要じゃないお知らせを永久に表示させてそれらの努力を無にするってというディレクションしたらそうなるんでしょう。デザイン担当が変わったのかな。それかよほどセンスのない人がビジネスサイドの上司になってごり押ししたか。バカなんじゃないの。
常識的なデザイナーに決定権があれば、こんなの採用されないと思うけどなー