
JW FLV Media Player 4.xを利用して、
音楽や動画を再生するための手順をまとめてみます[1]。
サンプルはこんな感じ。
Get the Flash Player to see this player.
1. インストール
ダウンロードはこちらから[2]。JW FLV Media Player | LongTail Video | Home of the JW Player
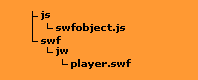
解凍するとファイルが6つ出てきますが、必要なのは次の2つのみ。
- player.swf
- swfobject.js
本体は3.xの時に比べると若干大きくなっていますが、
それでも42KBしかありません。すごい。
「swfobject.js」の方は既に使用されていれば改めてインストールする必要はありません。
配置は後で変更出来るので適当な場所でOKです。
今回はとりあえず次のように配置しました。

2. コードを入力する
ある程度後方互換があるので、3.xと同じ配置の仕方でも十分動きます。以下は同梱されているサンプルにならったコードです(サンプル1)。
Get the Flash Player to see this player.
3.xの時とほぼ同じですが、
設定を「flashvars」と言う名前で一気に渡しているところが違います。
これは、以下のように書いても同じように動きます(サンプル2)。
Get the Flash Player to see this player.
また、embedタグを使って以下のように書くことも出来ます(サンプル3)。
embedタグを利用して書いた場合は、JavaScriptを使用しないので、
「swfobject.js」をインストールする必要もありませんし、
JavaScriptがオフでも動作します。
また下記のサンプルのようにページロード時にプレイヤーを生成するということも出来ます[3]。
サンプル4
それぞれお好みでどうぞ。
3. 発展的な使い方(上級者向け)
以上までで、動画や音声ファイルの再生は十分に可能ですが、さらにオプションとして次のような機能を持っています。
- プレイリストから再生するファイルを読み込む
- JavaScriptを使ってプレイヤーを操作する
- スキンを使って外装を変えてみる
- プラグイン、モジュールでもっと便利に
プレイリストから再生するファイルを読み込む
プレイリストは、3.xで対応していたXSPF、RSS、ASXに加えて、SMIL、ATOMにも対応しています。
詳しい仕様については、こちらを参考にしてください。
FlashFormats — JW Player — Trac
以下は、XSPF形式でのサンプルです。
embed形式でこれを読み込むコードは下記の通りです(サンプル5)。
(プレイリストの表示に関する設定も追加しています)
JavaScriptを使ってプレイヤーを操作する
4.xになって、操作の方法がだいぶ楽になった印象を受けます。先ほどのプレイリストを参考に2曲目を再生するコードを書いてみると、
これだけで足ります(サンプル6)。
2曲目を再生実際に貼り付けてみるとこんな感じ。
Get the Flash Player to see this player.
2曲目を再生「player1」がプレイヤーのID、「ITEM」がプレイヤーへの指示、「1」が順番の指定です。
特にライブラリを作成する必要はありません[4][5]。
応用すれば、別のファイルやプレイリストを読み込んだり、
再生を停止したり、次の曲や1つ前の曲に移動したりすることも簡単にできます。
詳しくは、こちらを参考にしてみてください。
FlashEvents — JW Player — Trac
スキンを使って外装を変えてみる
4.xで大きく変わったのは、スキンへの対応かもしれません。デフォルトのデザインは、プレイリストの文字が大きくなってしまいましたが、
スキンを上手く使えば調整することが出来ます。
スキンは、検索すればいくつか出てきますし、
公式ページにも多くのスキンが公開されています。
AddOns | Skins | LongTail Video | Home of the JW Player
スキンを使うには、スキンファイルをダウンロードしてきた上で、
設定として読み込んでやればOKです。
例えば上記ページで公開されている「Playcasso」というスキンを適用してやるには、
スキンをダウンロードしてきて適当な場所に配置したのち、
次のように設定してやればOKです(サンプル7)。
<embed name="player1" id="player1"
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer"
width="320" height="240"
bgcolor="#FFFFFF"
src="//nplll.com/static/swf/jw/mediaplayer4.swf"
allowfullscreen="true"
allowscriptaccess="always"
flashvars="file=//nplll.com/static/movie/ichiro.flv&image=//nplll.com/static/movie/ichiro_thumb.jpg&skin=//nplll.com/static/swf/jw/skins/playcasso.swf">
実際に貼ってみるとこんな感じです。
なかなか個性的なスキンが揃っているので、
試してみると雰囲気が変わって良いかと思います。
プラグイン、モジュールでもっと便利に
上であげたスキンの他、多くのアドオンが公開されて、それらを上手く使うとかなりいろいろなことが出来るようです。
AddOns | Plugins | LongTail Video | Home of the JW Player
AddOns | Modules | LongTail Video | Home of the JW Player
例えば…RateItというプラグインを使用すると、
自分の動画を評価してもらえるようになります。
導入に当たっては、特に何かをダウンロードする必要はなくて、
この場合は次のコードを追加するだけでOKです(サンプル8)。
<embed name="player1" id="player1"
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer"
width="320" height="240"
bgcolor="#FFFFFF"
src="//nplll.com/static/swf/jw/mediaplayer4.swf"
allowfullscreen="true"
allowscriptaccess="always"
flashvars="file=//nplll.com/static/movie/ichiro.flv&image=//nplll.com/static/movie/ichiro_thumb.jpg&title=VideoTitle&plugins=rateit-1">
これで自動的にプラグインを読み込み、動画上に配置してくれます。
実際に貼ってみるとこんな感じ。
Get the Flash Player to see this player.
動画を一時停止するか、ディスプレイにマウスを合わせると、
評価のためのツールが表示されるのがわかると思います。
これは凄いw
4.xになってドキュメントも膨大になり、
ちょっととっつきにくい感じのものになってしまいましたが、
よくよく見てみると案外シンプルで、
使い方によっては以前より簡単に使えるようになっています。
色々と試してみると面白いと思います。
[註]
- FLVを再生する方法については以前、記事を2つ書いています。
FLVをWEB上で再生する(その2)
FlashVideoをWEB上で再生する。
特にその2の「JW FLV Media Player」については僕自身もかなり便利に使わせていただいていて、作者のJeroen Wijeringには非常に感謝しています。
が、3.xから4.xに移行した際にいくつか仕様が変わって、便利になったところもあれば、便利なんだろうけど戸惑うところもあったりしたので、その辺に考慮しつつ再度まとめてみました。 - 会社を起こしてサイトを移転したために、ドメインが変わっていますが、Jeroen Wijeringが開発に関わっていることには変わりがないようです。
(不安になる人も多いらしくてFAQの一番最初に書いてありますw) - この実行には、swfobject.js ver2以降が必要です。同梱されているswfobject.jsはver1.5なので、別途ダウンロードしてインストールする必要があります。
swfobject.jsのダウンロードはこちらから。
swfobject – Google Code - もちろん、応用が利くように考えるのであれば、コントローラをまとめたライブラリを用意した方が便利だと思います。
- embed形式で貼り付けるとどうも上手く動かないようです。swfobject.jsを使った形式で貼り付ける方が無難かもしれません。どうせJavaScript使うわけですし。