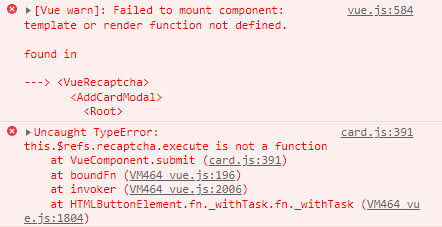
Chromeのコンソールにエラーが

1個目のエラーがページを表示したときのもので、2個目のエラーが「追加」ボタンを押してsubmitしたときのもの。ざっくり言うと「vue-recaptcha.js」がちゃんと読み込めてないけどっていってるみたい。んー?CDNが落ちたかな?
「breaking change」のせいでした
色々調べてみたら作者の方がGitHubのissueで「breaking change」つまり、互換性を失うアップデートを今年の3月頃に予告していたようでした。そんなの知らねえよ。I want to add reCAPTCHA v3 supporting, so I’ll need to introduce a breaking changed.
[RFC] vue-recaptcha v2.0 plan · Issue #587 · DanSnow/vue-recaptcha
reCAPTCHA v3に対応するためとのことなので仕方ながないことではあるんですけど、一回導入しちゃったあとはそのことを知る術がないのでこういう問題が発生しちゃうんですよね。しかもnpmでインストールしてれば「npm updateしたら動かなくなった」というきっかけがあってわかりやすいですけど、CDNで読み込んでると、それも推奨されている「最新バージョンを読み込む形式」で読み込んでいるとバージョンが変わったことにも気づけない。なんてことだ。
<script src="https://unpkg.com/vue-recaptcha@latest/dist/vue-recaptcha.min.js"></script>で、この予告に基づいて2.0がリリースされたのが12/5。クレジットカードが追加できなくなったのもそれぐらいなので、タイミング的にはぴったり。あらら。
解決策は「バージョン巻き戻し」で
新しいバージョンに対応するのも大事ですが、それより優先されるのは機能の復旧。ということで、CDNでの読み込みを以下のように変更すれば直ります。<script src="https://unpkg.com/vue-recaptcha@1.3.0/dist/vue-recaptcha.min.js"></script>「1.3.0」はバージョン1.x系の最新バージョン。
バージョンを固定してしまうとセキュリティ問題が起きたときに手作業で対処しなくてはならず、そういう意味でも「@latest」が推奨されてるんだと思うんですけど、2年間止まってた「1.3.0」に今さら問題が起きてメンテナンスされるってこともまあ無いと思うのでまあ良いかなと思います。
というわけで、一応解決しました。やれやれ。
ちなみに:バージョン2への対応は難しいのか
作者の方の「plan」にヒントがあって、次の3点をクリア出来れば対応は難しくないと思います。- 「vue-recaptcha.js」の前に「vue-demi.js」を読み込むようにする
- 「vue-demi.js」の前に「@vue/composition-api」を読み込むようにする
- 「named export」の変更に対応
このうち上2点の対応は難しくないんですけど、3点目の対応をCDN版でどうやったら良いかよくわからず。そう、僕が触っている環境は「将来Vueフレームワークを導入する」予定になっていた環境で、「一部機能をCDN版Vueで暫定的に実装している」環境なので、コンポーネント周りに制限があるんですよね……importとか使えないの。多分何か上手くやる方法はあるんでしょうけど、どうやればスマートに、既存の機能に影響が出ないように実装出来るのかわかんなくて、今回は見送ることにしました。今、セキュリティに問題が出てるわけではないのでいいかなと。



