画像の圧縮は別のプラグイン「Imagify」でやっているので、今回入れたのはLazy Loadだけをやってくれるシンプルなものです。
Lazy Load by WP Rocket

「Imagify」が非常に使いやすかったので、その作者であるWP Rocketのプラグインを選んでみました。インストール後最小限の設定で使えたのは良かったんですが、残念なことにこのプラグインを入れるとページがちらつくんですよね。このブログはページ最上部にメニューバーがありますが、ページ読み込み直後にこれが一瞬でかくなる。始めはCSSファイルの読み込みが遅延しているのかなと思ったのですが、そうではなくてメニューの画像を一旦非表示にしてから表示するのか、その仕組みがこのブログの作りと合わなかったのが原因でした。
最初は仕方ないかと思っていたんですけど、何回も見てるときになってきて……残念ながらアンインストール。
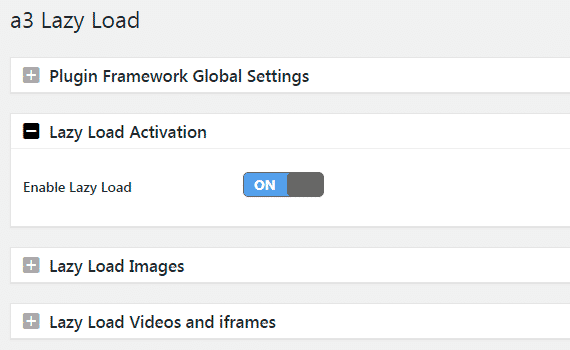
a3 Lazy Load

「Lazy Load by WP Rocket」でダメだったので、もしかしたらLazy Load自体がこのブログと合わないんじゃないかと思ったんですが、ダメ元でもうひとつ。これも入れただけで動作する親切設計で、なおかつ細かい設定も出来る(特定のクラスはLazy Loadさせない、といった設定も可能)便利なプラグイン。肝心のページ崩れはというと……このプラグインでは全く問題なしでした!詳しく調べてはいないけど、動作のさせ方に違いがあるんでしょうね。
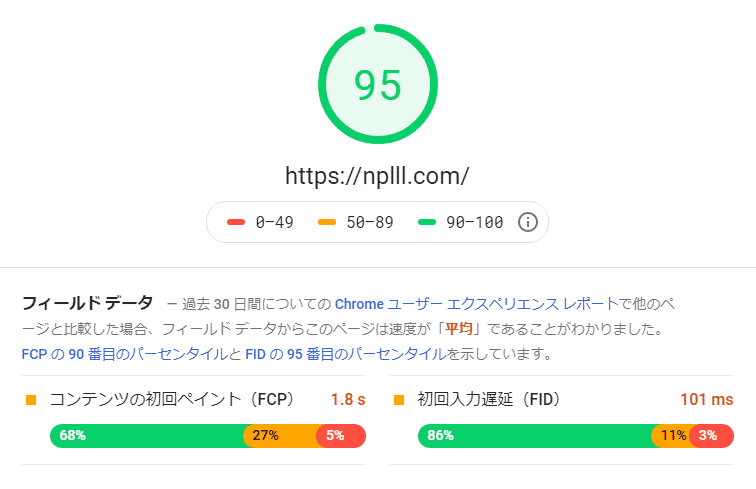
そしてこれを入れて再度「PageSpeed Insights」をやってみた結果がこちらです。

おおお!95点!すごい!いろいろと機能持たせてる割にこの結果はすごいなあ。自分のブログがサクサク見れて感動してます。まああと5点を埋めるのはちょっと難しいかなと思いますけど……
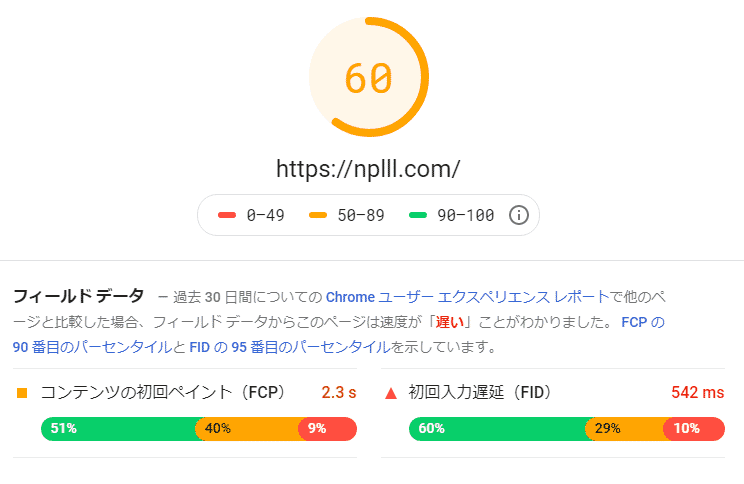
ちなみに:モバイル向けは残念な感じ

頑張って改善してみたけどそれでも60点止まりでした。厳しい。
ちなみに一番怒られてるのは「テキスト圧縮の有効化」。すでにサーバ側でgzipしてるんですけど、一部のファイルがCloudFrontでキャッシュされているせいで、圧縮されてないんですね(キャッシュ有効時間はデフォルトの24時間)。それさえ解決出来れば、もう少しは良くなるのかなと思います。