
未だに化石ソフトウェア『Fireworks4』を使い倒しているisです。
こんばんは。
…貧乏人って言うな(ノД`)
blogで使う画像を作ってるのと、たまにモザイク処理が必要になることがあります。
Webサービスでちょいちょいと出来ると良いんですが、
あいにく僕はそういうサービスを知らず、
また困ったことにFireworksにはそういうフィルタはありません。
今まではまー仕方がないかとトリミングしてたんですけど、
今回、手軽にモザイクを掛けられる方法を見つけましたのでご報告します。
参考エントリはこちら。
なんでも感想・なんでもメモ: Fireworksでモザイクを掛ける少しの操作でモザイクを掛けられる方法を思い付いたので、これから説明します!
簡単に言うと、縮小して拡大すればモザイクっぽくなるんじゃね?って感じ。
その際に、『画像補間方式』を変えることで、よりも材っぽくなるよという発見。
エントリではFireworksMXとなっていますが、理論は同じなので化石(4)でも可能です。
素晴らしい!
画像補間方式について
画像補間方式にはこんな感じの種類がありまして…(参考サイトより抜粋/編集)- 「バイキュービック法」 … 新しいピクセルを作るときに、隣接する上下左右と四隅の8つのピクセルを平均を出して色を作り、これをさらにその外側のピクセルと比較してシャープになるようコントラストを高めて決定する方法。極端な縮小をする場合はボケが強く発生。
- 「バイリニア法」 … 新しいピクセルを作るときに隣接する上下左右4つのピクセルの色をそのまま平均化する方法。そのまま平均化するので、当然ボケが出やすい/荒れた画像にはこの方法でリサイズするとスムーズな再現になり有効な場合も
- 「ニアレストネイバー法」 … 新しいピクセルを作るときに隣接する最も近いピクセルの色をコピーして補間する方法。単純にコピーして補間するので、滑らかさは無く、ガタガタした感じに/大幅な縮小をする場合は、この方法を併用
元エントリで書かれている理論も納得な感じ。
例示されているモノでは、バイキュービックで縮小→ニアレストネイバーで拡大としているようです。
Fireworks4ではメニューの、
編集 » 環境設定 » 一般 » 画像補間方式
から切り替えられます。
(“指定された変更はアプリケーション再起動後に有効になります”と注意書きがありますが、
画像補間方式については即座に反映されます)
ちなみに
色が比較的平坦な画像のモザイクには向きません。某ディズニーのネズミキャラにモザイクを掛けて例としてアップしようと思いましたが、
どう考えても訴訟沙汰になれるブツしかできなかったので断念。
その代わり、文字に関してはかなり有効です。
サンプルとしては…こんな感じ。

↓

画像のモザイク処理が文字に比べると甘い感じがします。
一方で、文字については完璧ですね。
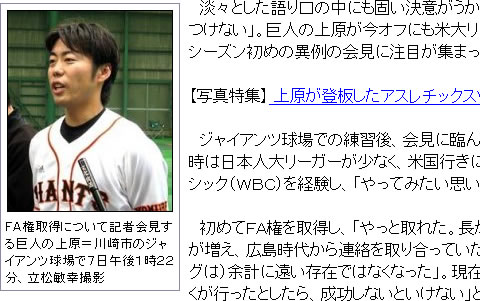
元記事
<上原浩治>「自分にうそはつけない」…淡々も固い決意が(毎日新聞) – Yahoo!ニュース
画像補間方式を変更せずに拡大/縮小したものと比べてみると、
モザイク具合もよく分かるかと。
 (バイキュービック → バイキュービック)
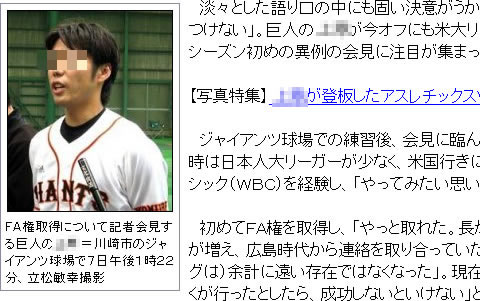
(バイキュービック → バイキュービック)部分的にモザイク掛けたいときは、
元画像でトリミングして、分割して掛けておけばOK。
 (文字部分は25%→400%、画像部分は50% → 200%)
(文字部分は25%→400%、画像部分は50% → 200%)なかなかに重宝しそうな感じです。
