
コメントを重要視する人たちからしたら便利な機能なのかも知れませんが、ユーザーのコメントなんて全く必要としていない僕にとっては邪魔でしかありません。特にYahoo!のコメントは感情的、攻撃的なコメントが多く、それが表示されているだけで萎える。記事そのものには罪はないので、これを非表示にしたい。
コメントそのものを非表示にしたい場合は
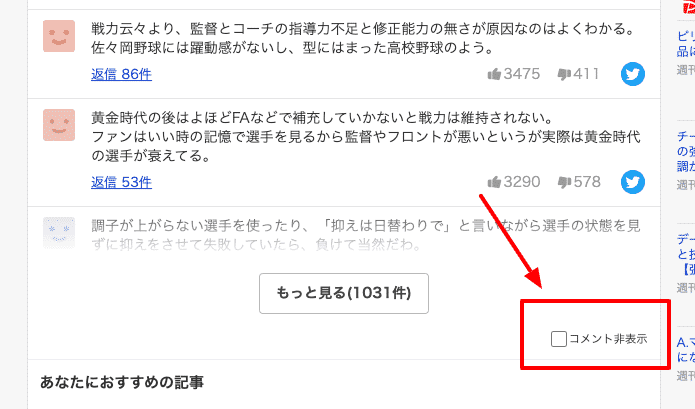
記事をずっと下にスクロールしていくと「コメント非表示」というチェックボックスがあります。
これにチェックを入れると、コメント一覧だけでなくコメントのポップアップも非表示に出来ます。これは他のページに移動しても維持されるので、基本的にはこれでOK。
Cookieを頻繁に削除する場合はカスタムスタイルシートを
上の設定で基本的には実現出来ているのですが、Cookieを削除したときには再設定の必要があります。僕の場合、サイトの動作確認などでCookieを削除することが頻繁にあるのでちょっと煩わしい(動作確認対象のCookieだけ削除すれば済む話なんだけどさ)。その場合にはカスタムスタイルシートを適用することで非表示に出来ます。カスタムスタイルシートを使えるようにするには何らかのアドオンが必要です。今回は「Stylus」を使いました。
Stylus – Chrome ウェブストア
以前動作が不安定になったことがあって使用を止めていたのですが、現行バージョンでは安定して動作するようです。使い方は以下の記事などを参考にしてください。
Stylusでデザインを変更してみた – RAKUS Developers Blog | ラクス エンジニアブログ
適用するCSSは以下の通りです。
#contentsWrap aside + div {
display: none
}ポップアップコメントには「sc-krvtoX kStQYG」などのクラスが指定されているのですが、これが定期的に変更になるみたいなんですよね。なのでそれを直接指定してもそのうちまた表示されるようになってしまいます。ポイントは「aside + div」で、これはつまり「asideの次のdiv」という意味です。「隣接兄弟セレクタ」といわれるヤツですね。
隣接兄弟セレクタ – CSSの基本書式 – スタイルシート入門
これならHTML構造に変更が無い限りは適用し続けられます。








