 →
→ 
まぁあと10時間もすれば元に戻ると思うので余り重要ではないかなとは思いますが、個人的なリクエストがあったのでその説明の補足として簡単にまとめておきます。
Firefoxの場合
「Stylish」アドオンを使って独自のスタイルを適用させてやると楽です。手順は以下の通り。
1. 「Stylish」をインストール
こちらのサイトからダウンロード/インストールできます。Stylish :: Add-ons for Firefox
インストールしたらFirefoxを再起動。
2. ユーザースタイルシートを作成する
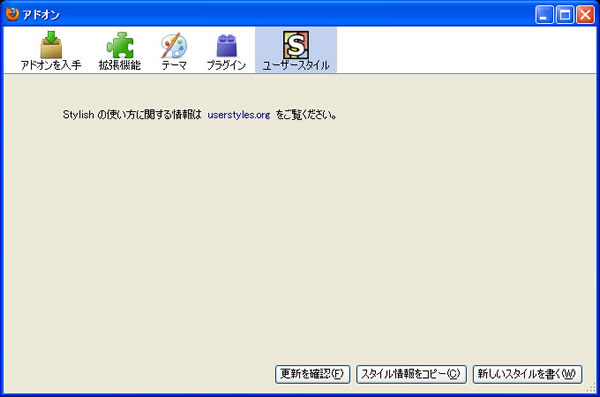
「ツール」 → 「アドオン」 → 「ユーザースタイルシート」と選択します。
「新しいスタイルを書く」を押す

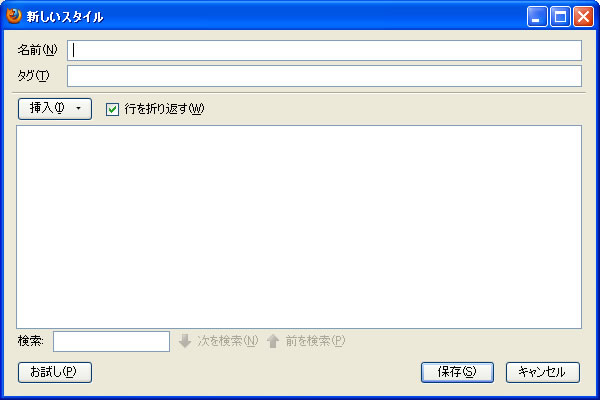
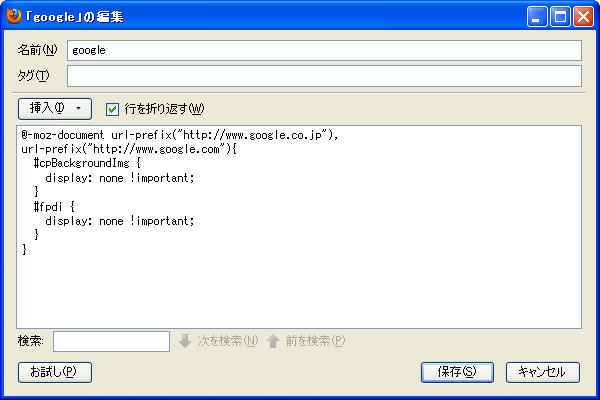
名前をGoogleと入力(なんでもOK)し、下の入力欄に以下のように入力します。
@-moz-document url-prefix("http://www.google.co.jp"),
url-prefix("http://www.google.com"){
#cpBackgroundImg {
display: none !important;
}
#fpdi {
display: none !important;
}
}

「保存」を押す。
以上で完了です。
Sleipnirの場合
「StyleEditor」プラグインを使用して、Firefoxと同様に独自のスタイルを適用します。手順は以下の通り。
1. 「StyleEditor」をインストール
こちらのサイトからダウンロード/インストールできます。フェンリル | ラボ | StyleEditor
「ダウンロード」ボタンを押してインストールするを選ぶとインストールされます。

インストールしたらSleipnirを再起動。
2. ユーザースタイルシートを作成する
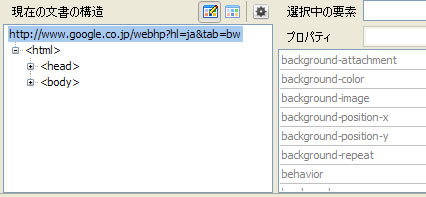
「表示」 → 「Dock」 → 「StyleEditor」と押してパネルを開きます。
ここで設定をしてやればOKなのですが今回は限定的な使用なので設定ファイルを用意しました。こちらをインポートしてやればOKです。
設定ファイル → google_bg.user.style
まずこのファイルをローカルにダウンロードしておきます。
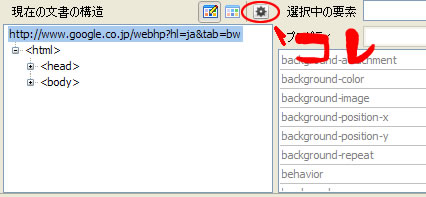
次に、真ん中上部にある歯車のアイコンを押してパネルを開きます。


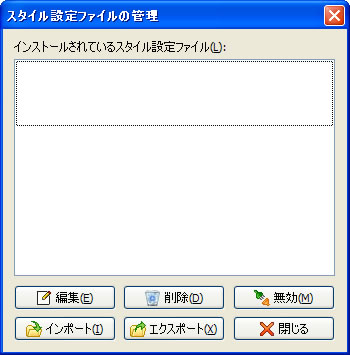
次にインポートを押して先ほど保存したファイルを選択し、「開く」を押します。

以上で完了です。
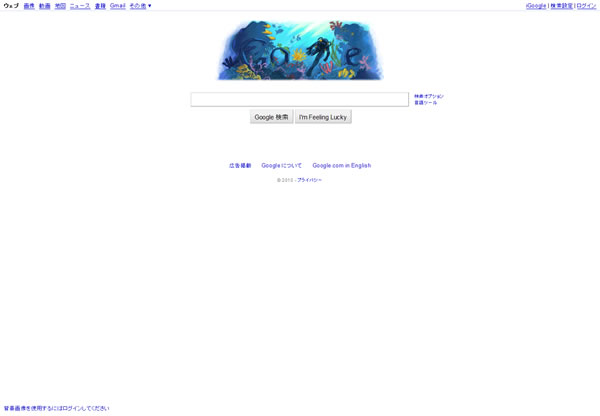
ページを再読込みすれば適応されているはずです。
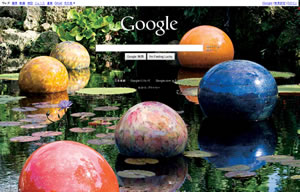
まぁそんな感じで出来るわけですけど、見栄えが良いとは言えないので、その辺は明日元に戻るのを待つ方向で。本当に戻るかは知りませんけども。Googleはちょっとやることが急かつ極端なんだよなぁ(こと、UIに関して)。
追記:2010/06/11 08:39
あ、元に戻ってますね。自分で設定しない限り真っ白なのかな?
なにはともあれこの記事の賞味期限は切れたようでございます。

