はてなからFirefox用アドオンがリリースされました。現在ではこのアドオンを利用する方が便利だと思います。(2009/04/05 追記)
はてなブックマーク Firefox 拡張のベータテストを開始します – はてなブックマーク日記 – 機能変更、お知らせなど
TumblrやTwitterをはじめ、様々なサービスにわずかなクリックでポストできるFirefoxアドオン、
Tomblooを長いこと使っているのですが。
Home – tombloo – GitHub
はてなブックマークにポストする際にも便利なことに気づきました。
Tomblooを使えば画面遷移することなくすぐにポストできますし、
ポスト用のウィンドウではタグの検索も簡単にできます。
これ、ブックマークレットよりも遙かに便利。
以下、使い方を簡単に載せておきます。
1. Tomblooのインストールと初期設定
まずは、アドオンをインストールし初期設定を行います。これについては、公式サイトの「使ってみよう」が画像入りで非常にわかりやすいので、
そちらを参照してください。
Home – tombloo – GitHub
2. Tomblooではてなブックマークを利用する設定
まずは、当然のことながら、はてなのアカウントが必要です。アカウントは無料で取得できるのでこちらで取得し、ログインしておきます。
ユーザー登録 – はてな
次に、Tomblooの設定を行います。
Tomblooは、ページ内のどんな要素を右クリックしたかによってポストする先を指定できます。
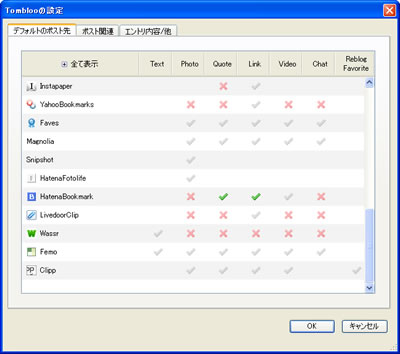
指定は、「ツール » Tombloo » Tomblooの設定」の、
「デフォルトのポスト先」から行えます。
僕の場合、はてなブックマークにポストするのは次の場合なので、
- Quote(ページ内のテキストを選択して右クリック。その選択したテキストをポストする)
- Link(ページ上で右クリック。そのページをポストする)
それぞれデフォルトではてなブックマークに登録するように指定します。

クリックで拡大
ちなみに、
 がデフォルトの設定、
がデフォルトの設定、 がポスト可能、
がポスト可能、 が利用しない、です。
が利用しない、です。利用しない場合には、選択肢にも出てきません。
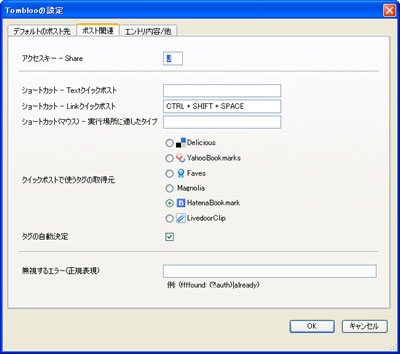
また「ポスト関連」タブで、クイックポストの設定を行っておくとさらに便利です。
僕の場合、以下のように設定しています。

クリックで拡大
この設定の場合ポストしたいページ上で、Ctrl+Shift+Spaceを押すことで、
そのままはてなブックマークにポストできる、というわけです。
以上で、設定は終わりです。
3. 実際に使ってみる。
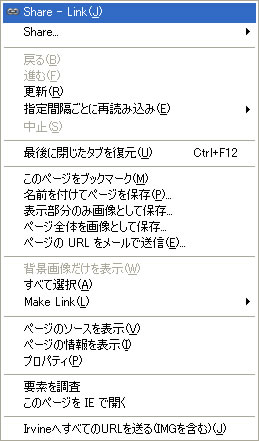
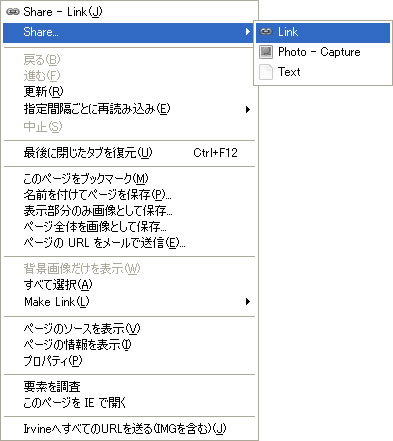
では、実際に使ってみます。テストと言えばYahoo!Japanということで、Yahoo!Japanを開いてページ上で右クリックします。
すると、以下のようなメニューが出てくるので…

「Share – Link」をクリックします。
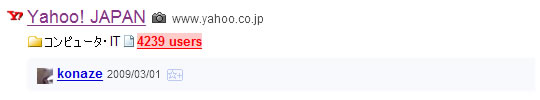
すると、何の確認もなくそのままはてなブックマークにポストされます。
こんな感じ。

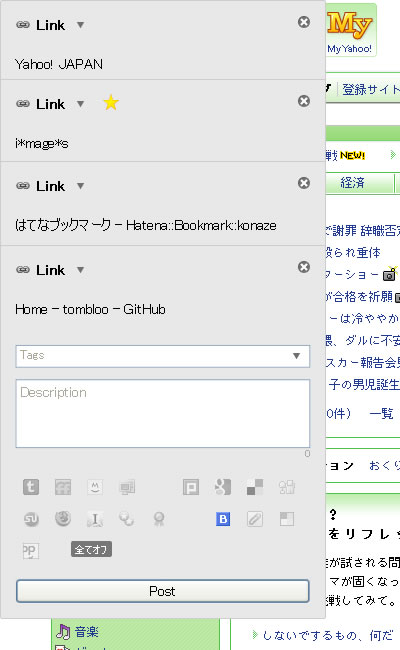
タグやコメントを付けてポストしたい場合には、「Share… » Link」をクリック。

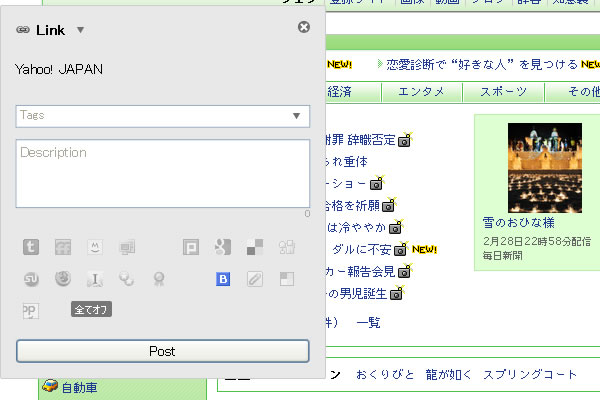
このようなウィンドウが開くので…

Tagsにタグをスペース区切りで、
Descriptionにコメントを入力します。
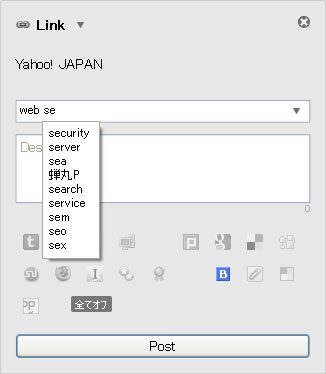
タグは自動的に取得されていて、1文字ずつで補完されます。
日本語タグもアルファベットで補完されるようです(水曜どうでしょう → sで補完)。

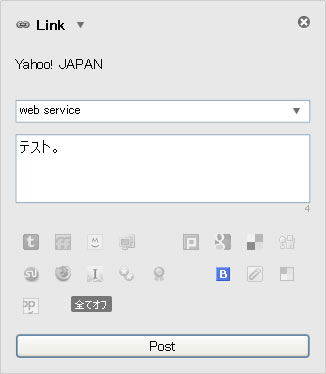
入力が終わったら、Postを押して登録完了。

こんな感じです。

ポストのためのウィンドウはタブを切り替えても表示されますし、
複数のウィンドウを開くことも可能なので、気になったサイトはとりあえずウィンドウを出しておいて、
まとめてポストする…なんていう使い方もできそうです。

以上、簡単ながらまとめでした。