リリースは…、2000年?古っ!7年も経ってる!
ただ、僕はデザイナーではないので、本気の加工をすることなんて殆ど無く、
仕事も含めて日常の使用において、このソフトで困るような状況には殆どならないので、
簡単な加工はこれで済ませています。
(Illustratorは、互換の問題もあるので、そうも言ってられませんけどね…)
で、表題の件。
最近よくあるような、背景に溶けていくようなグラデーションの画像を、
Fireworks4で作るにはどうしたら良いんでしょうかね、と思って、
調べつつ試しつつしてみたら、出来ちゃったので簡単にメモ。
今どき、Fireworks4なんて使ってる人なんていないと思うけどさ。
1. 画像準備
まず、画像を用意します。まぁ何でも良いです。今回は、季節柄と言うことも含めて、この辺を使用してみます。

完成画像はこんな感じ。

2. マスク用レイヤー画像を用意
使用する画像と同サイズの長方形を作成し、透過を掛ける方向にグラデーションを設定します。
上の場合なら、こんな感じで。

この、黒い方が、元画像が透ける部分です。
逆に白い方は、白が残ります。
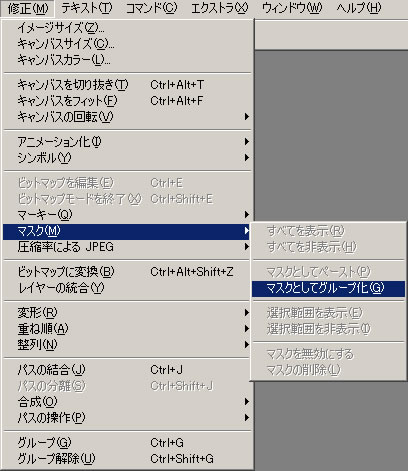
3. マスクの作成
元画像と、先ほど作ったマスク用画像を選択し、
修正 » マスク » マスクとしてグループ化(G)を選択。

これでほぼ完成です。
4. 色の調整。
最後にちょっと色の調整。グラデーションの割合を変えることで、透過される範囲を変えることが出来ます。

また、背景色を変更すると、透過部分も当然その色になりますし、

元画像をコピーし、透過度を下げたものを背景に置くと、
こんな感じになったりもします。

それぞれお好みに合わせてどうぞ。