PostCSSとは何か
「簡単にいうとCSSを読み込んで最適化するためのフレームワーク」という感じでしょうか。今までもgulpやwebpackで出来ていたことですがPostCSSの特徴は、- 読み込みたい機能をプラグインという形で読み込んで実行出来る
- CSSだけでなく、SCSSやlessなどパース可能なソースなら読み込み可能
ということらしく、
- lessをソースとして読み込んで変数などを展開してCSSにコンパイル
- 定められた標準フォーマットに則るよう書き換え
- Cache Busting(画像URLなどにMD5値や更新日時などを引数で付加することでキャッシュをコントロールする)を行う
- minify
といったことを例えば、
gulp buildといったコマンドで実行することが可能になります。ええやん。

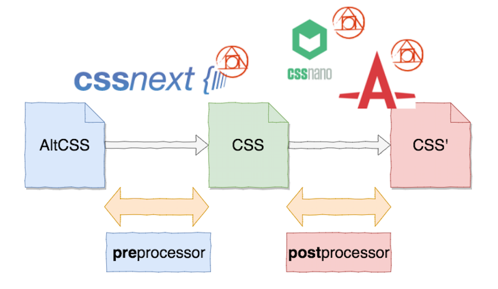
インストールやプラグインの詳細などはこちらの記事が非常に詳しく超絶わかりやすいのでそちらを読んでください。上の画像もこちらの記事から引用させていただきました。
Sassの代替というよりかはCSSのエコシステムを構築するための共通基盤、といったところでしょうか。
Step by Stepで始めるPostCSS – Qiita
使ってみたいけど、既存システムに入れるコストはどれほどか?
業務で導入することを考えると……すでにgulpなりwebpackなりを導入している場合には、当然既にnpmが入ってたりScssで書く環境が(コーダーの技量も含めて)整ってたりしてコストはそんなに高くないと思いますが、一方でそれで出来てるなら改めてPostCSSを導入するメリットは少なそう。「やってみたい」だけじゃ他の人が困るだけだし(このエンジニアのエゴにどれだけ振り回されたことか)、ちょっと難しいですかね。新しいシステムを作るというなら話は別ですけれども。個人的なプロダクトというとこのブログのテーマ(Understrap-child)とボランティアで管理やってる友人のバーのサイトぐらい。前者はSCSSで書いてgulpでコンパイルしている状況なので移行は難しくないですが、がっつり使うというのにはちょっと物足りないかなー。後者はサイトのサイズは極小ですがそれだけになんもやってないのでそこに入れてみるのは面白いかも?ただnpmから入れることになるんでちょっと面倒か。まあコマンドですぐ入るんですけど。