
はてなダイアリをその場編集で書いてるときに、リンクをするのが結構面倒。
はてな記法はわかりやすいんだけど、整形が。
と言うわけで、タブ上で右クリックして、
はてな記法でクリップボードに貼り付けるようにしてみました。
sleipnirへの設定も含めてまとめ。
スクリプトの準備
カスタマイズ用に使わせていただいたのはSleipnir本体に同梱されている、『タイトルとURLをリンク形式でコピー』というスクリプト。
C:\Program Files\Fenrir & Co\Sleipnir\scripts\クリップボード
にあります。
オリジナルはケヴィンさん、カスタマイズはjin-renさんで、作成が2002年なので、ずいぶん古い。
というか、Sleipnir1.x時代のモノですね。
今だったら、もっと他のスクリプトがあるかもしれませんが、
探すのも面倒なのでこれで行きます。
正直に言うとVBScriptなんて1行も分かりませんが、
どこをいじるかくらいは見れば分かります。
オリジナルの23行目、
window.clipboardData.setData "text", "<a href="""+obj.URL+""" target=""_blank"">"+document.title+"</a>"
この部分を、
window.clipboardData.setData "text", "["+obj.URL+":title="+document.title+"]"
このように置き換え。
ついでに、28行目、
Call obj.beep
を削除するとビープ音が鳴らなくなったりもします。
これを別名で保存し(半角英数がよさげです)、
C:\Program Files\Fenrir & Co\Sleipnir\plugins\scripts
この辺に置いておきます。
Sleipnirを再起動すると読み込まれます。
Sleipnir側の準備
用意したスクリプトを動かすのに必要なのは、『UserAction Extension』。こちらからインストールしておきます。
オフィシャルものなので特に問題はないでしょう。
Sleipnir | プラグイン | UserAction Extension
Sleipnirの設定
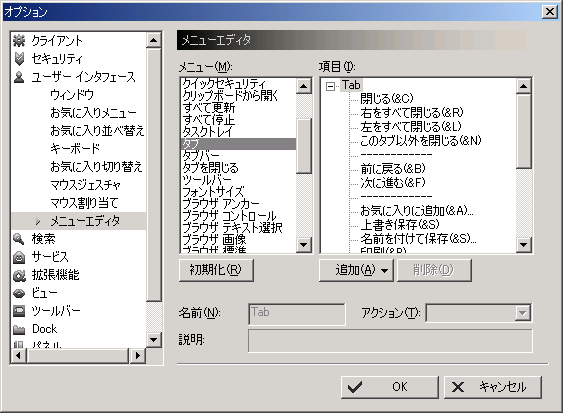
ツール > Sleipnirオプション > ユーザー インターフェイス > メニューエディタと開き、右側のパレットのタブを選択。

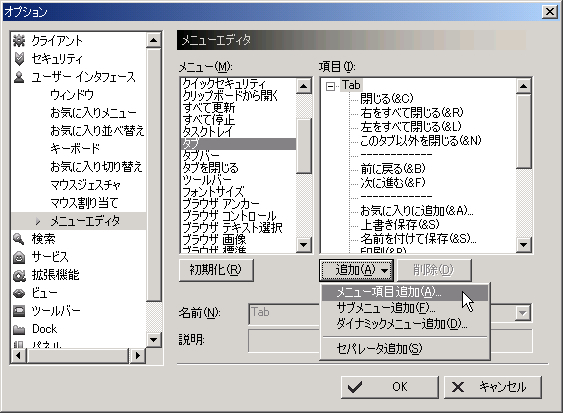
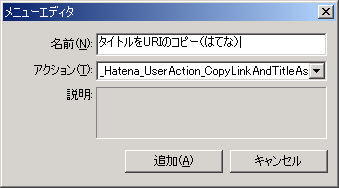
追加を押して、メニュー項目追加を選択。

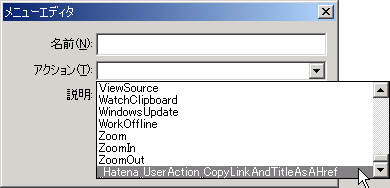
アクション一覧に先ほどのスクリプトが出てくるので選択し、

適当な名前をつけて追加を押す。

あとは適当に順番を入れ替えて(ドラッグ&ドロップで入れ替えられます)、
設定完了。
すぐに使えるようになります。
注意点
注意点としては…アクティブなタブじゃないと、きちんとデータを取れないところ。書き込みページを出しておいて、書きたいエントリのタブを右クリックして取得しようとしても、
コピーされるのは書き込みページのタイトル&URIです。
コピーしたいタブを一回アクティブにしないといけないみたい。
このあたり、ブラウザの正規の方はきちんと動作するんで、
参考にしたスクリプトじゃない、別のものを組み込んでるんだと思うんですが、
それがどれなのか分からないのでカスタマイズ可能かどうかも…不明。
Sleipnir APIの説明を見ても、アクティブなタブ(ActiveIndex)しかないんで出来ないのかも…
タブブラウザ Sleipnir オンラインデータベース(Sleipnir.API リファレンス)
何はともあれ、これでかなり編集が楽になりました。
ついでにブログ用のclassなどを埋め込んだバージョンも作ってこちらも重宝。
よろしければお試しを。