
Facebookでブログ記事を投稿するとき、Facebook側でサムネイルを自動的に設定してくれますが、これが結構適当で。手動で共有するときは直せるけど、アプリケーション経由で投稿すると直せないんですよね。良い画像を選んでくれない程度ならともかく、広告バナーが選択されてしまうこともあってこれはちょっと直したい、出来ればどの画像が表示されるかを自分で指定したいなと。
というわけで、設定。
1. MovableTypeで設定する
参考にしたのはこのあたり。MovableTypeにFacebookのOpen Graph protocol(OGP)を対応させる方法 [C!]
要は、meta要素にサムネイルの情報を入れてやればよいと。
このブログでのテンプレートでの設定はこんな感じ。
<meta property="og:title" content="" />
<meta property="og:url" content="" />
<meta property="og:image" content="" />
<meta property="og:description" content="" />
やっていることは、ブログ本文の中から画像ファイルを探してきて、もしあればその画像を、無ければプロフィール画像をFacebookのサムネイルに設定(og:image)。それだけです。
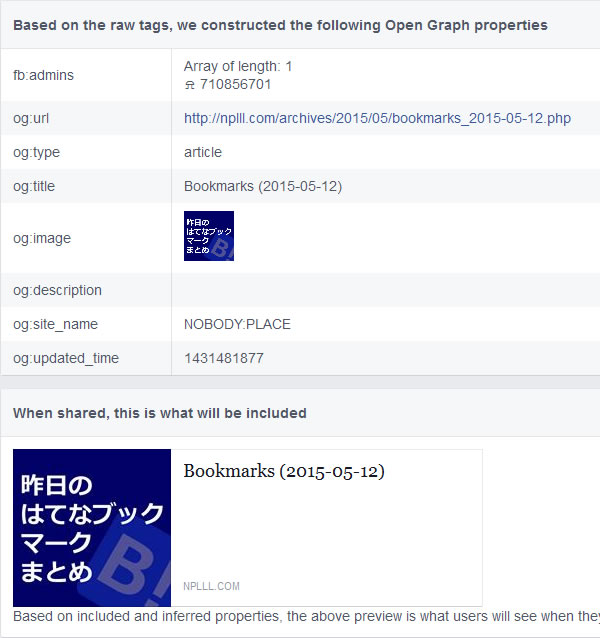
サムネイルとしてきちんと設定出来ているかどうかはFacebookのデバッガーでチェック。
Debugger
こんな感じで表示されていればOK。

2. サムネイル画像のサイズを調整する
次にサムネイルの画像サイズ。Facebookのサムネイルには横長と正方形と2種類があります。どちらになるかは、サムネイル画像のサイズで自動的に決まります。なので、これが上手く行かないと、こんな感じに表示されてしまいます。
このサムネイル、本当はこういう画像なんですけど、正方形に切り取られちゃってます。

この仕様は結構頻繁に変更になりますが、2015年5月現在はこんな感じの仕様になっています。
画像サイズの横幅が398px以上かつ高さが209px以上の場合、大きいサムネイルで表示
小さいサムネイルのサイズは、158×158pxになる
先ほどの画像は、幅は500pxあったんですが縦が180pxしかないので小さいサムネイル(正方形)になってしまっています。もう少し縦を長くすれば大きな画像で表示されたのに。サムネイルを作るときには、次のいずれかで作ると、綺麗に意図したとおりに表示出来るようです。
- 158px以上の正方形で作る
- 幅398px以上かつ高さ209px以上で作る
なるほど。これで作れば良いのね。
以上、簡単なまとめでした。


